記事の見出し<H1>タグ、<H2>タグを認識して自動で目次を生成するプラグイン『Table of Contents Plus』の紹介です。
目次リンクを押下することで各項目へジャンプすることができます。
導入編
まずはプラグイン > 新規追加より『Table of Contents Plus』を検索してインストール・有効化しましょう!
![]() 『WordPressのプラグインをインストール・有効化する方法』
『WordPressのプラグインをインストール・有効化する方法』
初期設定
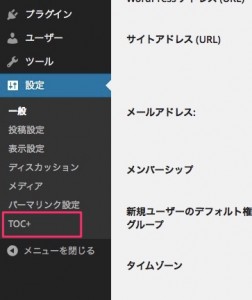
初期設定は管理メニューの『設定 > TOC+』より行います。
『Main Options』の各設定項目
Position
目次の表示位置を設定します。
・Before first heading(default):1番始めの<H>タグのすぐ上に表示
・After first heading(default):2番目の<H>タグのすぐ上に表示
・Top:<H>タグに関係なく文章の一番上に表示
・Bottom:<H>タグに関係なく文章の一番下に表示
Show when
<H>タグ何個以上で目次を生成するかを設定します。
defaultでは2個以上<H>タグがあると目次を生成するよう設定されています。
Auto insert for the following content types
・post:投稿に目次を表示
・page:固定ページに目次を表示
Heading text
・『Show title on top of the table of contents』のチェックを外すと目次を非表示にします。
・テキストボックスの入力値を変更することで目次のタイトルを変更します。
defaultは『Contents』となっています。
Show hierarchy
『Table of Contents Plus』では<H1>タグ、<H2>タグ・・・・<H6>タグの順に目次を階層化することができます。
目次を階層化表示するためには『Show hierarchy』にチェックを入れます。
Number list items
目次の頭に番号を振ります。
Enable smooth scroll effect
目次のリンクを押下して該当の項目にジャンプする時の動作を設定します。
『Scroll rather than jump to the anchor link』にチェックを入れるとゆっくりとスクロールしながら該当の項目に移動し、チェックを外すとスクロールなしで一気に該当の項目に移動します。
Appearance -外観の変更
Width
目次の枠の大きさをピクセルまたはパーセントで指定します。
Wrapping
・left:文章の左側に目次を表示する。
・right:文章の右側に目次を表示する。
Font size
目次のフォントサイズを設定します。
pt:1ポイントとは1/72インチという現実世界の長さの単位です。1cm=72ポイント
%:1文字を何パーセントで表示するかを指定します。100%=16px
em:emは1文字文を示す単位です。1em=16px
Presentation
目次のデザインを標準で用意されたデザインから選択します。
カスタム設定では枠線、リンク、背景の色を個別に設定することができます。
・Background:背景色
・Border:枠線の色
・Title:目次のタイトル色
・Links:リンクの色
・Links (hover):リンクにカーソルを当てた時の色
・Links (visited):リンク先移動後に表示される色
Advanced -高度な設定
defaultでは非表示になっている『Advanced』のshowを押下して高度な設定をしてみましょう!
Lowercase
見出しに小文字を使用したい場合にチェックします。
Hyphenate
アンカーリンクにアンダーバーではなくハイフンを使用します。
Include homepage
トップページに目次を表示したい場合にチェックします。
Exclude CSS file
『Table of Contents Plus』で設定されているCSS(スタイルシート)を全て外したい時にチェックします。
Preserve theme bullets
CSSをカスタマイズしている時にチェックします。
Heading levels
<H1>タグ〜<H6>タグのうち目次にしたいタグを指定します。
チェックを入れない<H>タグは目次から除外されます。
Exclude headings
指定した文字を含む見出しを目次から除外します。
除外文字を指定するには以下のように記載します。
例)
・「フルーツ」と一致する(完全一致)見出しを除外する場合 ⇨ フルーツ
・「フルーツ〜」で始まる(前方一致)見出しを除外する場合 ⇨ フルーツ*
・「〜フルーツ」で終わる(後方一致)見出しを除外する場合 ⇨ *フルーツ
・「〜フルーツ〜」を含む(部分一致)見出しを除外する場合 ⇨ *フルーツ*
複数指定する場合は以下のように「|」で区切って記載します。
例)
・フルーツまたは野菜と一致する見出しを除外する場合 ⇨ フルーツ|野菜
Restrict path
指定した固定ページのみ目次を表示します。
以下のようなURLの場合
http://wordpresstips.hotcom-web.com/wordpress/?page_id=153
このように記述します。
/wordpress/?page_id=153
Default anchor prefix
defaultでは目次(アンカーリンク)のidは「i」「i-2」「i-3」というように採番されていますが、この「i」の文字を変更します。
画面を右クリックして「ページのソースを表示」(Safariの場合)で確認してみてください。
Usage
『Table of Contents Plus』は目次位置をPositionで指定する以外に[toc]という文字を記述することにより、好きな場所に目次を挿入することができます。
目次を表示したくないページには[no_toc]で非表示にすることもできます。
Sitemap
『Table of Contents Plus』にはサイトマップを表示する機能もあります。
細かい設定はできないので使い勝手がいいとは言えませんが、使用方法は簡単でサイトマップを表示したいページに[sitemap]と記述するだけなので興味のある人は使ってみてください。
Show page listing
固定ページのリストをサイトマップに表示したい場合にチェックします。
Show category listing
投稿ページのカテゴリーをサイトマップに表示したい場合にチェックします。
Heading type
<H1>タグ〜<H6>タグのうちどのタグをサイトマップのタイトルに使用するかを指定します。
例えば固定ページのタイトルはdefaultでは「Pages」ですが、『Heading type』を2に設定すると「Pages」は<H2>タグで自動生成されます。
Pages label
固定ページリストの上に表示するタイトル名を記述します。
Categories label
カテゴリリストの上に表示するタイトル名を記述します。
Advanced usage -サイトマップの高度な使用方法
[sitemap_pages]と記述すると『Show category listing』にチェックが入っている場合でも固定ページだけのサイトマップを表示します。
カテゴリリストだけでサイトマップを表示したい場合は[sitemap_categories]と記述します。
その他の設置方法は以下
固定ページのタイトル部分を非表示にしたい場合:[sitemap_pages no_label=”true”]
カテゴリのタイトル部分を非表示にしたい場合:[sitemap_categories no_label=”true”]
以下はタイトル部分の見出しタグを<H6>タグ、タイトルの文字列を『This is an awesome listing』に変更します。
excludeはサイトマップに含めたくない固定ページのidをカンマ区切りで記述します。
[sitemap_pages heading=”6″ label=”This is an awesome listing” exclude=”1,15″]