テーブル・表を簡単に美しく作成するツール『WP-Table Reloaded』です。
ソートやフィルタが簡単にできてとても便利です。
目次
導入編
まずはプラグイン > 新規追加より『WP-Table Reloaded』を検索してインストール・有効化しましょう!
![]() 『WordPressのプラグインをインストール・有効化する方法』
『WordPressのプラグインをインストール・有効化する方法』
テーブルの作成
テーブルの作成は管理メニューの『ツール > WP-Table Reloaded』より行います。
新しいテーブルを追加する
『WP-Table Reloaded』トップ画面の「新しいテーブルを追加する」リンクを押下し新しくテーブルを作成してみましょう!
テーブル名、説明は後々テーブルが増えても識別しやすようにしておきましょう!
行の数、列の数は後で変更できるので、あまり考えすぎず適当な数値でかまいません。
全て入力が終わったら『テーブルを追加』ボタンを押してテーブル追加完了です。
テーブルを表示したいページに[table id=1 /]と記述するとテーブルが表示されます。
追加したテーブルを後から編集するには『WP-Table Reloaded』トップ画面の「テーブルのリスト」リンクから編集可能です。
テーブルの内容
ここでは得に難しい操作はありません。
テーブル追加した際に入力した個数分セルが並んでいるので、テーブル内に表示したい文字や画像などを入力するだけです。
データ操作
ここでも特に難しい操作はありません。
リンクや画像の挿入は各セルに直接タグを記述しても問題ありませんが、「リンクを挿入」ボタン、「画像を挿入」ボタンから挿入した方が簡単で記述ミスもなくなるのでオススメです。
データのスタイルオプション
データのスタイルオプションでは以下の設定が可能です。
・背景色を1行おきに設定(シマシマ模様)
・マウスカーソルを当てた行の強調表示
・テーブル行の最初にテーブルヘッダを挿入
・テーブル行の最後にテーブルフッタを挿入
・テーブル名の表示
・テーブルの説明を表示
・ページ生成を高速化するためのテーブルデータのキャッシュ
・CSSの追加
・JavaScriptライブラリの使用
上記でチェックした項目は『プラグインオプション > デフォルト CSS』のチェックを外してしまうとスタイルが効かなくなってしまうので注意が必要です。
また『プラグインオプション > JavaScript ライブラリ』のチェックも外さないようにしましょう!
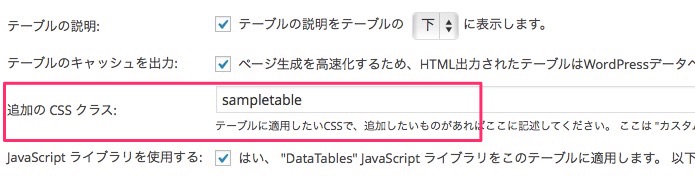
『追加の CSS クラス』で入力した文字はテーブルごとのクラス名になります。

『追加の CSS クラス』に「sampletable」と入力し画面のhtmlソースを見てみるとclassに先ほどの「sample table」が追加されているのがわかります。
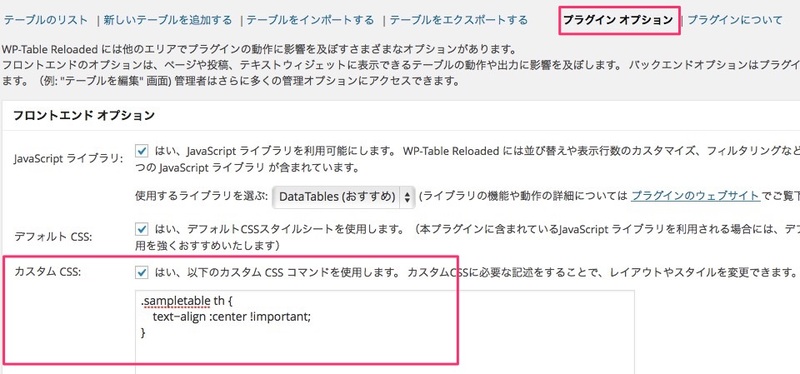
上記で追加されたclassにスタイルを適用するには『プラグインオプション > カスタム CSS』にCSSを記述します。
DataTables JavaScript 機能の詳細
DataTablesはjQueryのプラグインでテーブルの装飾などを簡単にします。
テーブルを挿入したページのソースを表示するとjQueryのコードが表示されているかと思います。
興味のあるかたはソースを表示してみてください。
カスタムコマンドは上級者向けの機能となっていて本家サイトのドキュメントも英語なので分かりづらいですが『”bFilter”:false, “bInfo”:false』のようにパラメータ追加します。
複数パラメータを追加する場合はカンマで区切ります。
以下はパラメータ一覧です。
| パラメータ | default値 | 説明 |
|---|---|---|
| bAutoWidth | true | 列幅自動補正の有効/無効 |
| bDeferRender | false | テーブルの遅延レンダリングの有効/無効。 |
| bFilter | true | フィルタリング機能の有効/無効 |
| bInfo | true | テーブル情報の有効/無効 |
| bJQueryUI | true | jQueryのUI ThemeRollerのサポートの有効/無効 |
| bLengthChange | true | レコード表示件数の有効/無効 |
| bPaginate | true | ページングの有効/無効 |
| bProcessing | false | インジケータ表示の有効/無効 |
| bScrollInfinite | false | スクロールの有効/無効(sScrollYとあわせて使用) |
| bServerSide | false | Ajax処理の有効/無効 |
| bSort | true | ソート機能の有効/無効 |
| bSortClasses | true | ソート中のカラムにclassを付与 |
| bStateSave | false | cookieにテーブル表示状態を保持 |
| sScrollX | disabled | 水平方向スクロールの範囲指定 (記述方法『"sScrollX": 200』) |
| sScrollY | disabled | 垂直方向スクロールの範囲指定 (記述方法『"sScrollY": 200』) |
もっと詳しく知りたい方はDataTables ドキュメンテーションをご覧ください。
プラグインオプション
フロントエンドオプション
上記のスタイルオプションやJavaScriptを使用している方は『JavaScript ライブラリ』『デフォルト CSS』のチェックは必須です。チェックを外してしまうとスタイルなどが効かなくなってしまうので注意しましょう!!
『カスタムCSS』に記述したCSSは全ページの<head>部分に展開されます。
ここで記述したスタイルはテーブルだけではなく全ページに影響するので注意が必要です。
バックエンドオプション
バックエンドオプションは特に理由がなければ全てチェックしたままで良いと思います。
管理オプション
『WP-Table Reloaded』の管理画面です。
特に難しい操作はありません。
WP-Table Reloaded データ エクスポートとバックアップ
データのエクスポート
作成したテーブルのバックアップや別のWordPressサイトへ移行したい場合などにエクスポートします。
「wp-table-reloaded-export-yyyy-mm-dd.dump」という名称でダンプファイルが保存されます。
データのインポート
エクスポート時に作成されたダンプファイルを取り込みます。
インポート時は元あったテーブルは全て削除され全てダンプファイルの内容に入れ替わってしまうのでバックを作成ご十分に注意して行ってください。